
Categories : Technology
Author : Date : May 24, 2023
Tags : Blazor, lazy loading in Blazor, technology
Blazor is a powerful framework for building interactive web applications using .NET. As applications grow in size and complexity, performance optimization becomes crucial. One effective technique to enhance performance is lazy loading. In this blog post, we will explore lazy loading in Blazor and understand how it can improve the loading speed and responsiveness of your applications.
Lazy loading is a technique that defers the loading of certain resources or components until they are actually needed. Instead of loading everything upfront, lazy loading allows you to load specific parts of your application on-demand, reducing the initial load time and improving overall performance.
To implement lazy loading in Blazor, we can leverage the dynamic component loading feature introduced in Blazor .NET 6.
Here are a few code snippets to illustrate the implementation of lazy loading in Blazor
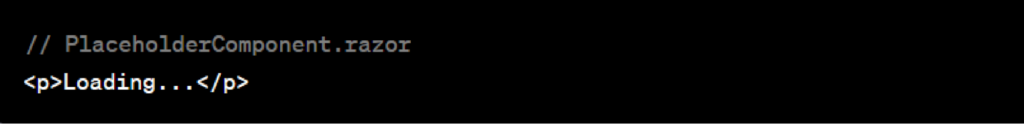
1. Placeholder Component

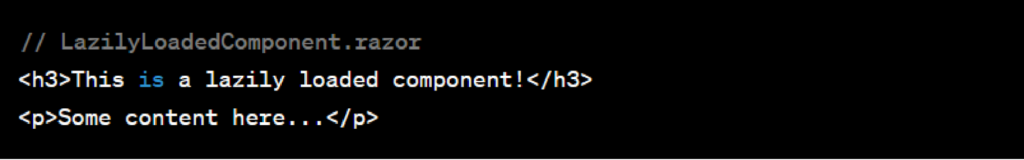
2. Lazily Loaded Component

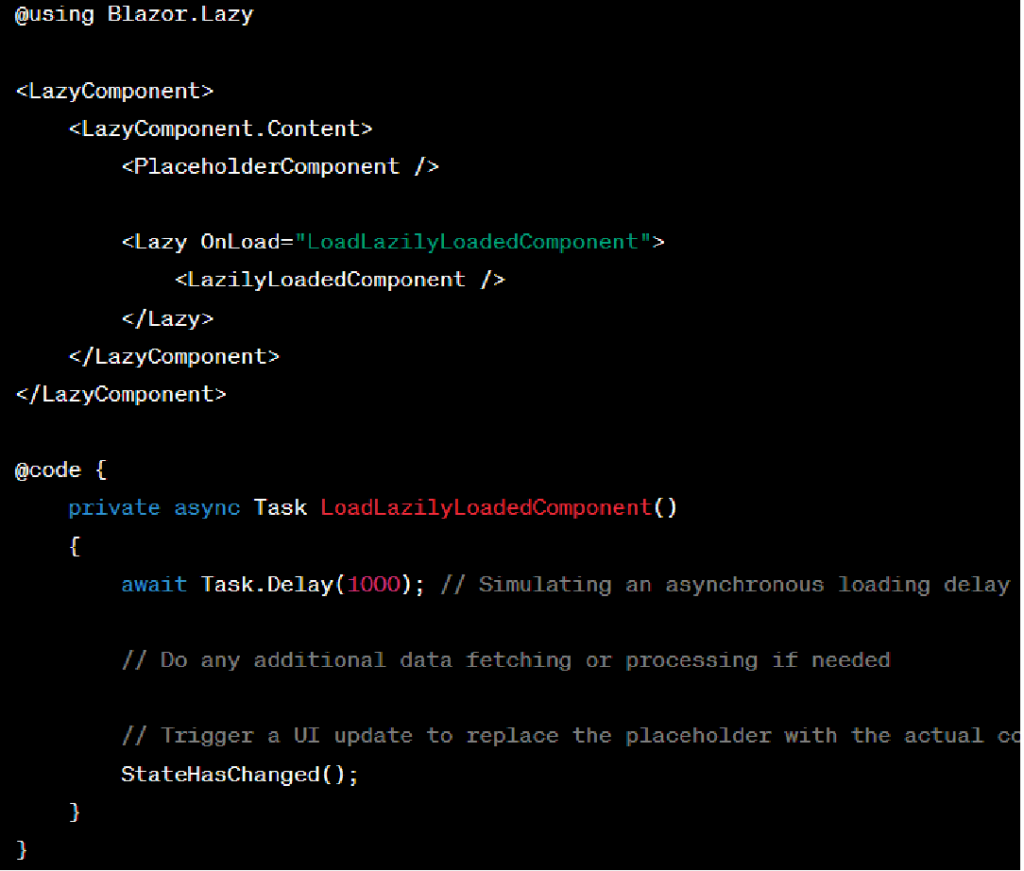
3. Lazy Loading in Parent Component:

In the example above, the PlaceholderComponent serves as a lightweight component initially rendered in place of the LazilyLoadedComponent. The LazyComponent from the Blazor.Lazy library is used to encapsulate the lazy loading functionality. When the LoadLazilyLoadedComponent method is invoked, it simulates an asynchronous loading delay and then replaces the placeholder with the actual LazilyLoadedComponent.
Remember to include the necessary using statements and reference any required libraries in your Blazor project to utilize lazy loading functionality.
These code snippets provide a basic implementation of lazy loading in Blazor. You can further enhance and customize the implementation based on your specific requirements and application structure.
The code snippet provided uses the Blazor.Lazy library as an example. Make sure to install the library via NuGet or use an alternative lazy loading solution if desired
Lazy loading is a powerful technique in Blazor to optimize performance by deferring the loading of non-critical components and resources until they are needed. By reducing the initial load time and conserving bandwidth, lazy loading can significantly enhance the user experience of your Blazor applications. Remember to identify the right components to lazy load, create placeholders, and load components on-demand while considering state management and error handling.
By adopting lazy loading techniques in your Blazor applications, you can deliver fast, responsive, and highly performant web experiences. So, why wait? Start leveraging lazy loading in Blazor today and take your application performance to the next level!
Additionally, if you want to explore more about the topic, you can check out the informative blog post titled “Creating Static Images in Blazor: A Complete Guide” for further insights and guidance.