This article is going to explain how to enable CircuitOption.DetailedError in the development environment.
Let us look at a small example. The following is the Blazor component code. It contains both HTML and @code block. GetArray() method is defined in the @code module. In it, the array is initialized with four elements. Finally, arr [5] is assigned to the result variable so that it triggers an index outside the range exception.
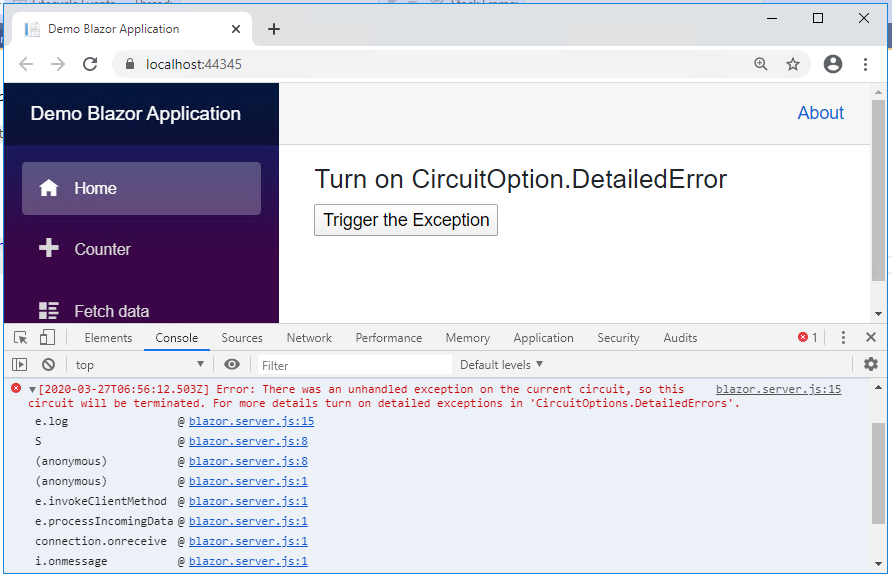
The following screenshot illustrates how the exception is displayed in the browser. It states, Error: There was an unhandled exception on the current circuit, so this circuit will be terminated. For more details turn on detailed exceptions in ‘CircuitOptions.DetailedErrors’.

Let us see how to enable the CircuitOption.DetailedError.
In the Startup.cs file, IWebHostEnvironment is initialized to provide web hosting environment information. Added IWebHostEnvironment in Startup constructor. Finally, AddCircuitOptions has been added in the ConfigureServices method, which helps to configure circuits.
In this code _Env.Is Development () is checked to confirm if it is a development environment or not. If it is a development environment, then only it will display the detail error.
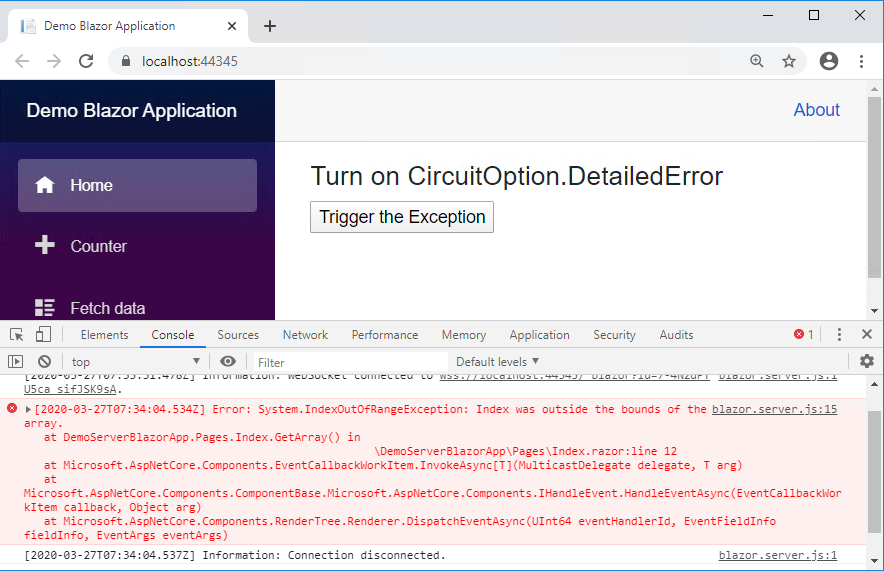
The following screenshot illustrates how the browser displays the error after enabling a detailed error. It clearly states what the error is and shows which file it is and which line number it occurs.

The blog explains how to enable CircuitOption.DetailedError in the development environment.
If you have any questions, please leave a comment.
