The developer exception page is a one of the error handling processes in ASP.Net Core. It will give you complete details about the exception.
To enable the Developer exception page app.UseDeveloperExceptionPage(); should be added in Configure method in Startup.cs file. The app.UseDeveloperExceptionPage(); must appear before the middleware which needs to handle the exception.
The Developer Exception Page will have the following Information
- Stack
- Query
- Cookies
- Headers
- Routing
Let’s look at a small example of how the exception is displayed in the browser without app.UseDeveloperExceptionPage() and app.UseDeveloperExceptionPage(). I have commanded the exception handling process from the Configure method in Startup.cs
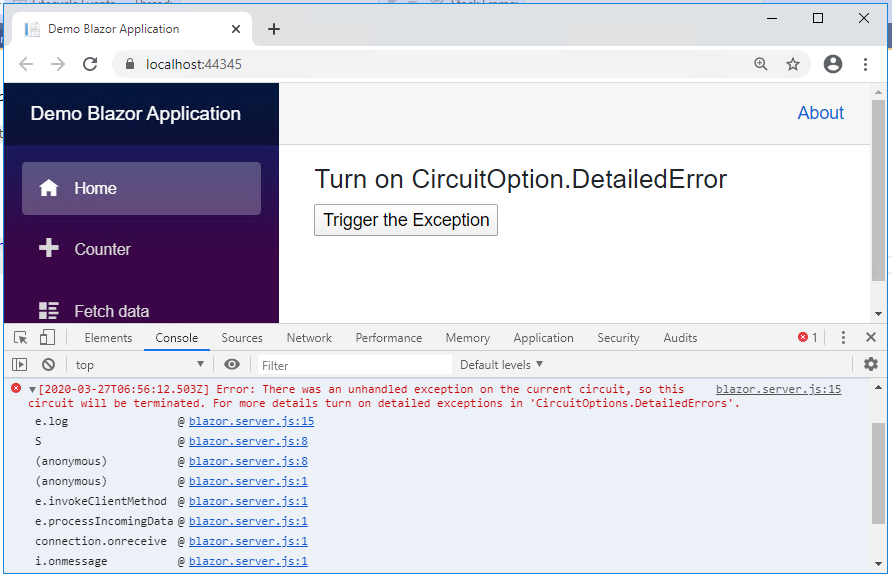
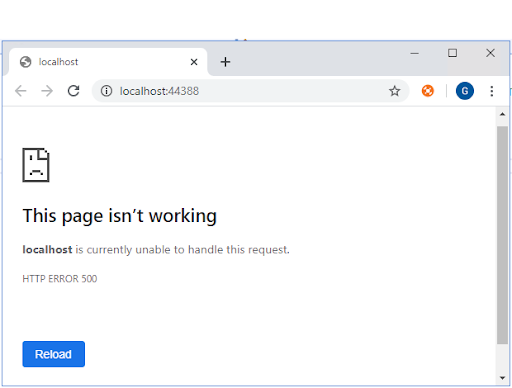
The following is a screenshot of the exception. It does not clearly show what the exception is.
It Just says “This page isn’t working, localhost is currently unable to handle this request. HTTP ERROR 500”

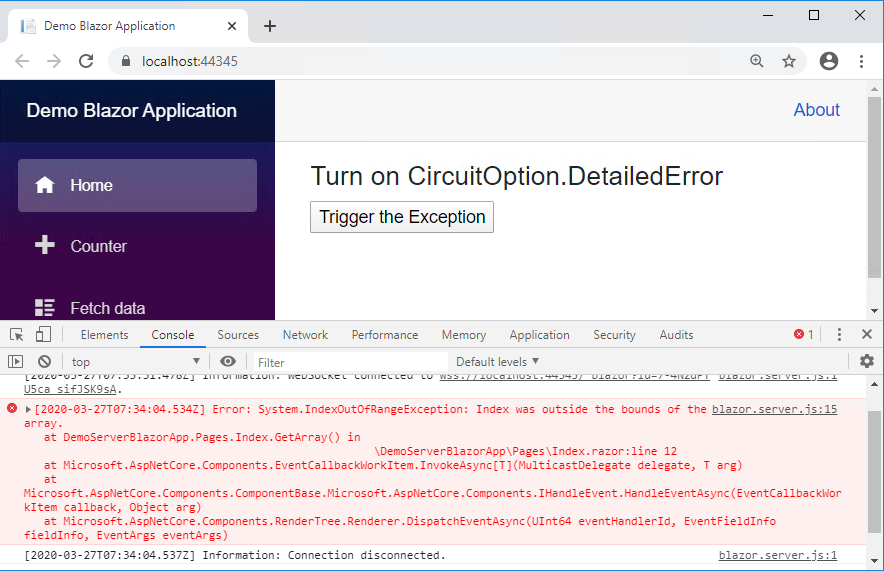
In the below code I have uncommanded the exception handling process.
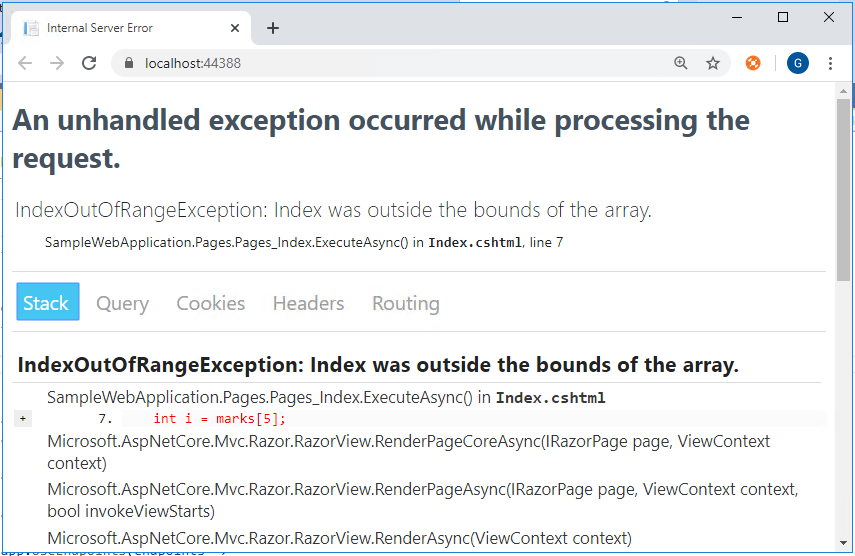
The following is a screenshot of the Developer Exception page. It clearly states what the exception is. It also shows on which page and line it is occurring.

Note:
Enable the Developer Exception Page exception in the developer environment to avoid sharing the exception details in public.
If you have any questions, please leave a comment below.