This blog explains how to load a drop-down list in View using a dependency injection, without passing the value from the controller. So that it will reduce the request to the controller. Let us see how to achieve this.
In this blog I have explained two types of drop-down list loading methods. The first one is a list of classes, the second one is a list of strings. The following are Metals and OptionServices classes. The OptionServices provide a list of colors and a list of metal information (metal name and symbol)
public class Metals
{
public string MetalName { get; set; }
public string Symbol { get; set; }
}
public class OptionServices
{
public List<Metals> ListMetals()
{
return new List<Metals>()
{
new Metals(){ MetalName= “Gold”, Symbol=”Au” },
new Metals(){ MetalName= “Platinum”, Symbol=”Pt” },
new Metals(){ MetalName= “Silver”, Symbol=”Ag” }
};
}
public List<string> ListColors()
{
return new List<string>() { “Red”, “Blue”, “Green”, “Yellow”, “Violet” };
}
}
To use the service, you must register the service in the ConfigureServices method in the Startup.cs file.
public void ConfigureServices(IServiceCollection services)
{
services.AddTransient<OptionServices>();
services.AddControllersWithViews();
}
The one below is the view code. Here I have injected the OptionServices into view and loaded it into the dropdown list
PopulateDropDown.cshtml
@using SampleMVCWebApplication.Services
@inject OptionServices Options
<h4>Populate Drop Down List</h4>
Select a Metal: @Html.DropDownList(“metal”, Options.ListMetals().Select(c => new SelectListItem() { Text = c.MetalName, Value = c.Symbol }))
<br />
<br />
Select a Color: @Html.DropDownList(“color”, Options.ListColors().Select(c => new SelectListItem() { Text = c, Value = c }))
The following is a controller code. We do not need to pass any values here to load the drop-down list
public class HomeController : Controller
{
public IActionResult PopulateDropDown()
{
return View();
}
}
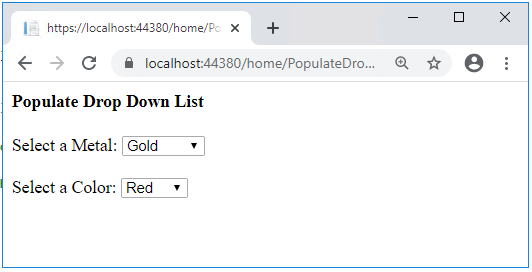
The following is an output of the above code.
This article explains how to load the dropdown using service with a small example.
If you have any questions about this please leave a comment below.